জেকুয়েরি outerHeight() মেথড
« জেকুয়েরি এইচটিএমএল/সিএসএস মেথডসমূহ
সংজ্ঞা এবং ব্যবহার
outerHeight() মেথড প্রথম মিলকৃত এলিমেন্টের বাহ্যিক উচ্চতা রিটার্ন করে।
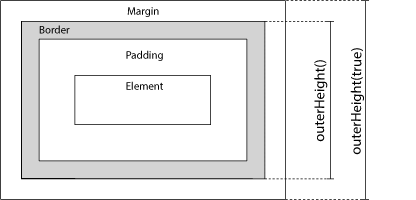
নিচের ইমেজ illustrates হিসাবে, এই মেথডে প্যাডিং এবং বর্ডার রয়েছে।
পরামর্শঃ মার্জিন অন্তর্ভুক্ত করতে outerHeight(true) মেথড ব্যবহার করুন।

সম্পর্কিত মেথডগুলো:
- width() - একটি এলিমেন্টের প্রস্থ সেট করে অথবা রিটার্ন করে
- height() - একটি এলিমেন্টের উচ্চতা সেট করে অথবা রিটার্ন করে।
- innerWidth() - একটি এলিমেন্টের প্রস্থ সেট করে অথবা রিটার্ন করে (প্যাডিংসহ)
- innerHeight() একটি এলিমেন্টের উচ্চতা সেট করে অথবা রিটার্ন করে (প্যাডিংসহ)
- outerWidth() - একটি এলিমেন্টের প্রস্থ সেট করে অথবা রিটার্ন করেত (প্যাডিং এবং বর্ডারসহ)।
সিনট্যাক্স ও ব্যাখ্যা
$(selector).outerHeight(includeMargin)
প্যারামিটার ও তাদের ভ্যালু
নিচের টেবিলে outerHeight() মেথডে ব্যবহৃত প্যারামিটার এবং প্যারামিটারের সম্ভাব্য ভ্যালু গুলো দেখানো হলোঃ
| প্যারামিটার | বিবরণ |
|---|---|
includeMargin |
ঐচ্ছিক। মার্জিন অন্তর্ভুক্ত করা হবে কিনা এর একটি বুলিয়ান মান উল্লেখ করে |
উদাহরণ
<!DOCTYPE html>
<html lang="en">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>জেকুয়েরির উদাহরণ</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
alert("Outer height of div: " + $("div").outerHeight());
});
});
</script>
</head>
<body>
<div style="height:100px;width:300px;padding:10px;margin:3px;border:1px solid blue;background-color:lightblue;"></div><br>
<button> div এর বাইরের উচ্চতা প্রর্দশিত</button>
<p>outerHeight() - একটি উপাদান এর বাইরের উচ্চতা রিটার্ন করে(প্যাডিং এবং সীমানা যুক্ত)</p>
</body>
</html>
ফলাফল
উদাহরণ
মার্জিন অন্তর্ভুক্ত করন
মার্জিন অন্তর্ভুক্ত করবে কিনা তা উল্লেখ করে।
উদাহরণ
<!DOCTYPE html>
<html lang="en">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>জেকুয়েরির উদাহরণ</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
var txt = "";
txt += "outerHeight() of div: " + $("div").outerHeight() + "</br>";
txt += "outerHeight(true) of div: " + $("div").outerHeight(true) + "</br>";
$("div").html(txt);
});
});
</script>
</head>
<body>
<div style="height:120px;width:300px;padding:10px;margin:3px;border:1px solid blue;background-color:lightblue;"></div><br>
<button>div এলিমেন্টের বাহ্যিক উচ্চতা প্রদর্শন করুন</button>
<p>outerHeight() - একটি এলিমেন্টের বাহ্যিক উচ্চতা রিটার্ন করে (যার মধ্যে প্যাডিং এবং বর্ডার যুক্ত থাকে)।</p>
<p>outerHeight(true) - একটি এলিমেন্টের বাহ্যিক উচ্চতা রিটার্ন করে (যার মধ্যে প্যাডিং, বর্ডার এবং মার্জিন যুক্ত থাকে।</p>
</body>
</html>
ফলাফল
সম্পর্কিত মেথডের মাত্রা প্রদর্শন
কিভাবে width(), height(), innerHeight(), innerWidth(), outerWidth() এবং outerHeight() ব্যবহার করা যায়।
উদাহরণ
<!DOCTYPE html>
<html lang="en">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>জেকুয়েরির উদাহরণ</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
var txt = "";
txt += "Width of div: " + $("#div1").width() + "</br>";
txt += "Inner width of div: " + $("#div1").innerWidth() + "</br>";
txt += "Outer width of div: " + $("#div1").outerWidth() + "</br>";
txt += "Outer width of div (margin included): " + $("#div1").outerWidth(true) + "</br>" + "</br>";
txt += "Height of div: " + $("#div1").height() + "</br>";
txt += "Inner height of div: " + $("#div1").innerHeight() + "</br>";
txt += "Outer height of div: " + $("#div1").outerHeight() + "</br>";
txt += "Outer height of div (margin included): " + $("#div1").outerHeight(true) + "</br>";
$("#div1").html(txt);
});
});
</script>
</head>
<body>
<div id="div1" style="height:180px;width:300px;padding:10px;margin:4px;border:2px solid blue;background-color:lightblue;"></div>
<br>
<button>div এর dimensions প্রদর্শণ</button>
<p>width() - এলিমেন্টের width রিটার্ন করে।</p>
<p>innerWidth() - এলিমেন্টের width রিটার্ন করে (পেডিং সহ)।</p>
<p>outerWidth() - এলিমেন্টের width রিটার্ন করে (পেডিং এবং বর্ডার সহ)।</p>
<p>outerWidth(true) - এলিমেন্টের width রিটার্ন করে (পেডিং, বর্ডার এবং মার্জিন সহ)।</p>
<hr>
<p>height() - এলিমেন্টের height রিটার্ন করে।</p>
<p>innerHeight() - এলিমেন্টের height রিটার্ন করে (পেডিং সহ)।</p>
<p>outerHeight() - এলিমেন্টের height রিটার্ন করে (পেডিং এবং বর্ডার সহ)।</p>
<p>outerHeight(true) - এলিমেন্টের height রিটার্ন করে (পেডিং, বর্ডার এবং মার্জিন সহ)।</p>
</body>
</html>
ফলাফল
« জেকুয়েরি এইচটিএমএল/সিএসএস মেথডসমূহ




