জেকুয়েরি - Dimensions
জেকুয়েরির সাহায্যে, সহজে এলিমেন্টের এবং ব্রাউজারের ডাইমেনশন নিয়ে কাজ করা যায়।
জেকুয়েরি ডাইমেনশন মেথড
ডাইমেনশন নিয়ে কাজ করার জন্য জেকুয়েরিতে কয়েকটি গুরুত্বপূর্ণ মেথড রয়েছেঃ
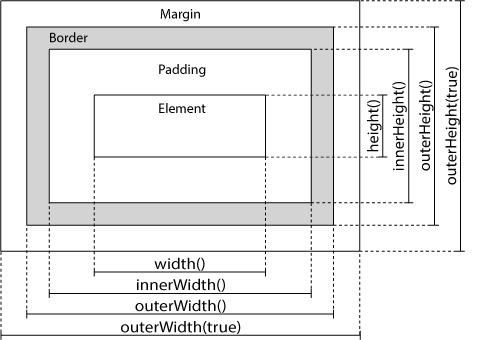
width()height()innerWidth()innerHeight()outerWidth()outerHeight()
জেকুয়েরি ডাইমেনশন

জেকুয়েরি width() এবং height() মেথড
width() মেথড একটি এলিমেন্টের প্রস্থ (প্যাডিং, বর্ডার এবং মার্জিন ব্যাতীত) সেট/রিটার্ন করে।
height() মেথড একটি এলিমেন্টের উচ্চতা (প্যাডিং, বর্ডার এবং মার্জিন ব্যাতীত) সেট/রিটার্ন করে।
নিচের উদাহরনে, একটি <div> এলিমেন্টের প্রস্থ এবং উচ্চতা রিটার্ন করেঃ
উদাহরণ
<!DOCTYPE html>
<html>
<head>
<title>জেকুয়েরি উদাহরণ</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
var box = "";
box += "Width of div: " + $("#box1").width() + "</br>";
box += "Height of div: " + $("#box1").height();
$("#box1").html(box);
});
});
</script>
<style>
#box1 {
height: 150px;
width: 350px;
padding: 10px;
margin: 3px;
border: 1px solid red;
background-color: teal;
color: white;
}
</style>
</head>
<body>
<div id="box1"></div>
<br>
<button>div এর ডাইমেনশন</button>
</body>
</html>
ফলাফল
জেকুয়েরি innerWidth() এবং innerHeight() মেথড
জেকুয়েরি innerWidth() মেথড একটি এলিমেন্টের প্রস্থ (প্যাডিং সহকারে) রিটার্ন করে।
জেকুয়েরি innerHeight() মেথড একটি এলিমেন্টের উচ্চতা (প্যাডিং সহকারে) রিটার্ন করে।
নিচের উদাহরনে একটি <div> এলিমেন্টের অভ্যন্তরীণ প্রস্থ/উচ্চতা রিটার্ন করে দেখানো হলোঃ
উদাহরণ
<!DOCTYPE html>
<html>
<head>
<title>জেকুয়েরি উদাহরণ</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
var box = "";
box += "Width of div: " + $("#box1").width() + "</br>";
box += "Height of div: " + $("#box1").height() + "</br>";
box += "Inner width of div: " + $("#box1").innerWidth() + "</br>";
box += "Inner height of div: " + $("#box1").innerHeight();
$("#box1").html(box);
});
});
</script>
<style>
#box1 {
height: 150px;
width: 350px;
padding: 10px;
margin: 3px;
border: 1px solid red;
background-color: teal;
color: white;
}
</style>
</head>
<body>
<div id="box1"></div>
<br>
<button>div এর ডাইমেনশন প্রদর্শন!</button>
</body>
</html>
ফলাফল
জেকুয়েরি outerWidth() এবং outerHeight() মেথড
জেকুয়েরি outerWidth() মেথড একটি এলিমেন্টের প্রস্থ (প্যাডিং এবং বর্ডার সহকারে) রিটার্ন করে।
জেকুয়েরি outerHeight() মেথড একটি এলিমেন্টের উচ্চতা (প্যাডিং এবং বর্ডার সহকারে) রিটার্ন করে।
নিচের উদাহরনে একটি <div> এলিমেন্টের বহিস্থ প্রস্থ/উচ্চতা রিটার্ন করে দেখানো হলোঃ
উদাহরণ
<!DOCTYPE html>
<html>
<head>
<title>জেকুয়েরি উদাহরণ</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
var box = "";
box += "Width of div: " + $("#box1").width() + "</br>";
box += "Height of div: " + $("#box1").height() + "</br>";
box += "Outer width of div: " + $("#box1").outerWidth() + "</br>";
box += "Outer height of div: " + $("#box1").outerHeight();
$("#box1").html(box);
});
});
</script>
<style>
#box1 {
height: 150px;
width: 350px;
padding: 10px;
margin: 3px;
border: 1px solid red;
background-color: teal;
color: white;
}
</style>
</head>
<body>
<div id="box1"></div>
<br>
<button>div এর ডাইমেনশন প্রদর্শন!</button>
</body>
</html>
ফলাফল
outerWidth(true)মেথড একটি এলিমেন্টের প্রস্থ (প্যাডিং, বর্ডার এবং মার্জিন সহকারে) রিটার্ন করে।
outerHeight(true) মেথড একটি এলিমেন্টের উচ্চতা (প্যাডিং, বর্ডার এবং মার্জিন সহকারে) রিটার্ন করে।
উদাহরণ
<!DOCTYPE html>
<html>
<head>
<title>জেকুয়েরি উদাহরণ</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
var box = "";
box += "Width of div: " + $("#box1").width() + "</br>";
box += "Height of div: " + $("#box1").height() + "</br>";
box += "Outer width of div (margin included): " + $("#box1").outerWidth(true) + "</br>";
box += "Outer height of div (margin included): " + $("#box1").outerHeight(true);
$("#box1").html(box);
});
});
</script>
<style>
#box1 {
height: 150px;
width: 350px;
padding: 10px;
margin: 3px;
border: 1px solid red;
background-color: teal;
color: white;
}
</style>
</head>
<body>
<div id="box1"></div>
<br>
<button>div এর ডাইমেনশন প্রদর্শন!</button>
</body>
</html>
ফলাফল
জেকুয়েরি অধিক width() এবং height()
নিচের উদাহরনে, ডকুমেন্ট (এইচটিএমএল ডকুমেন্ট) এবং উইন্ডোর(ব্রাউজারের ভিউপোর্ট) প্রস্থ এবং উচ্চতা রিটার্ন করে দেখানো হলোঃ
উদাহরণ
<!DOCTYPE html>
<html>
<head>
<title>জেকুয়েরি উদাহরণ</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
var satt = "";
satt += "Document width/height: " + $(document).width();
satt += "x" + $(document).height() + "\n";
satt += "Window width/height: " + $(window).width();
satt += "x" + $(window).height();
alert(satt);
});
});
</script>
</head>
<body>
<button>ডকুমেন্ট এবং উইন্ডোর ডাইমেনশন প্রদর্শন করুন!</button>
</body>
</html>
ফলাফল
নিচের উদাহরনে, একটি নির্দিষ্ট <div> এলিমেন্টের প্রস্থ/উচ্চতা সেট করে দেখানো হলোঃ
উদাহরণ
<!DOCTYPE html>
<html>
<head>
<title>জেকুয়েরি উদাহরণ</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("#box1").width(400).height(200);
});
});
</script>
<style>
#box1 {
height: 100px;
width: 300px;
padding: 10px;
margin: 3px;
border: 1px solid red;
background-color: teal;
}
</style>
</head>
<body>
<div id="box1"></div>
<br>
<button>div কে রিসাইজ করুন!</button>
</body>
</html>
ফলাফল
জেকুয়েরি সিএসএস রেফারেন্স
জেকুয়েরি সিএসএস মেথডের সম্পূর্ণ রেফারেন্সের জন্য আমাদের জেকুয়েরি এইচটিএমএল/সিএসএস রেফারেন্স ভিজিট করুন।




