AJAX পরিচিতি ( Ajax Introduction)
AJAX এমন একটি কৌশল যার মাধ্যমে আপনি একটি ওয়েব পেজ এর সম্পূর্ণ অংশ পুনরায় লোড করা ছাড়াই আপনার কাংখিত অংশকে আপডেট বা পরিবর্তন করতে পারেন। সুতরাং AJAX এর ব্যবহার আপনার ওয়েব পেজকে দ্রুত লোড করে এবং এর ফলে আপনার সাইটের পার্ফরমেন্সও তুলনামূলক অনেক বৃদ্ধি পায়।
AJAX কি?
AJAX এর পূর্ণরূপঃ Asynchronous JavaScript And XML।
ডাইনামিক এবং ইন্টারেক্টিভ ওয়েব অ্যাপ্লিকেশন তৈরির জন্য AJAX একটি ওয়েব ডেভেলপমেন্ট কৌশল। AJAX এর ব্যবহার একটি ওয়েব পেজকে অধিক দ্রুত গতির এবং শক্তিশালী করে তুলে।
আপনি AJAX এর সাথে এইচটিএমএল, সিএসএস এবং জাভাস্ক্রিপ্ট ব্যবহার করে আরও আকর্ষণীয় এবং আরও ইন্টারেক্টিভ(interactive) ওয়েব অ্যাপ্লিকেশন তৈরি করতে পারেন।
AJAX ব্যবহত একটি ওয়েব পেজ আপনার অগোচরেই(in the background) ওয়েব সার্ভারের সাথে আসমনিয়তভাবে(asynchronous) ক্ষুদ্র ক্ষুদ্র তথ্য বিনিময় এর মাধ্যমে নিজেকে আপডেট করতে সক্ষম।
অর্থাৎ এটি সম্পূর্ণ ওয়েব পেজকে রিলোড না করেই, ওয়েব পেজের একটি অংশকে আপডেট করতে পারে।
ক্লাসিক ওয়েব পেজ যেগুলোতে AJAX এর ব্যবহার নাই সেই সকল ওয়েব পেজের কোনো ক্ষুদ্র অংশ পরিবর্তন করতে হলেও সম্পূর্ণ ওয়েব পেজ পুনরায় লোড করতে হয়।
সুতরাং আমরা বলতে পারি AJAX এর আবিষ্কার ওয়েব ডেভেলপমেন্টে নতুন এক দিগন্তের সূচনা করেছে।
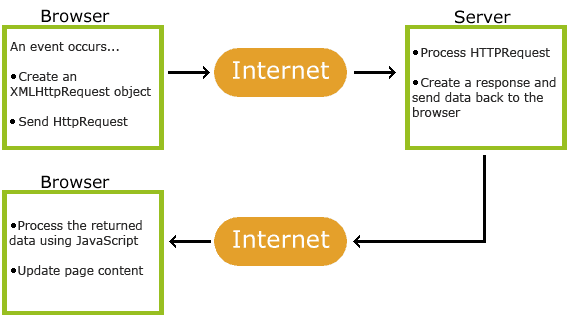
কিভাবে AJAX কাজ করে?

AJAX ইন্টারনেট স্ট্যান্ডার্ড মেনে চলে
ইন্টারনেট স্ট্যান্ডার্ড এর উপর ভিত্তি করে AJAX এর আবিষ্কার এবং এটি নিম্নোক্ত কম্পোনেন্ট এর সমন্বয়ে গঠিত হয়ঃ
- XMLHttpRequest object - সার্ভারের সাথে অসমনিয়তভাবে(asynchronously) তথ্য বিনিময় করে।
- JavaScript/DOM - ওয়েব পেজকে ডায়নামিক করে তুলে।
- HTML - তথ্য উপস্থাপন করে।
- CSS - তথ্য স্টাইল করে।
- XML - তথ্য স্থানান্তর করে।
AJAX অ্যাপ্লিকেশন প্ল্যাটফর্ম এবং ব্রাউজার হতে স্বাধীন।
AJAX ব্যবহৃত কিছু ওয়েব অ্যাপ্লিকেশনের উদাহরণঃ Gmail, Google, Youtube, Facebook ইত্যাদি।
AJAX সম্মন্ধে আরও জাতে AJAX টিউটোরিয়াল ভিজিট করুন।





